Formifier
The Intrasheets Formifier feature enables users to collect data directly into online spreadsheets. Through the Formifier modal, users can configure which spreadsheet columns appear on the public form, generate a sharing link or embed code, and adjust other properties detailed in this section.

Documentation
Formifier transforms selected spreadsheet columns into fields within a public form, streamlining data input directly into your spreadsheet.
Frontend
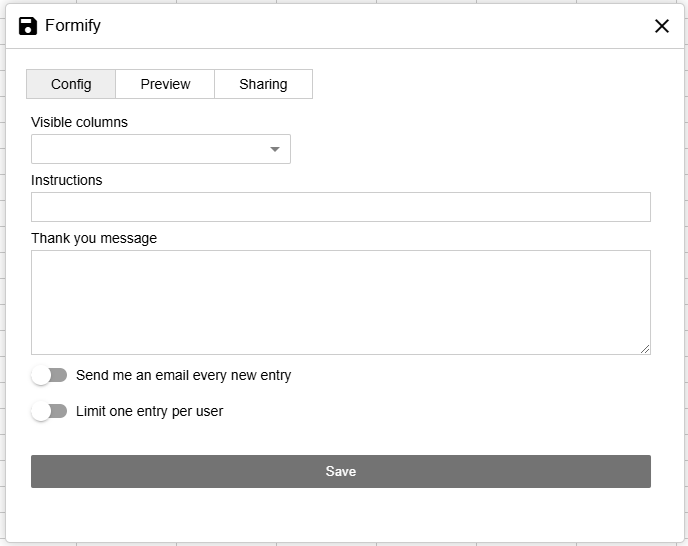
Config Tab
| Property | Description |
|---|---|
Visible Columns |
Specifies which spreadsheet columns should be included in the public form. |
Instructions |
Text instructions at the top of the form, providing context or guidelines for end-users. |
Thank you message |
Upon successful form submission, a confirmation message will be displayed. |
Limit |
Sets a local restriction to prevent multiple submissions from the same device. You can manage this limit through the developer tools. |
Preview Tab
The Preview tab provides a real-time preview of the public form, reflecting the current configurations.
Sharing Tab
The Sharing tab generates a direct link or embed code for the form, allowing for quick distribution or integration into external sites.
Example
Here is an example of the embed code for the form:
<div id="formify"></div>
<script src="https://cdn.jsdelivr.net/npm/@jspreadsheet/formify@3/dist/index.min.js"></script>
<script>
formify(document.getElementById('formify'), {
url: 'http://localhost:3009/api/formify/2043e788-aad6-13e2-e2d4-89f1a9c72687/0'
});
</script>
Authentication
Forms created with Intrasheets are potentially accessible to any public user, so managing access appropriately is essential.
Sharing forms linked to a public spreadsheet is straightforward and doesn’t require additional backend handling. However, for private spreadsheets, you need to ensure that your onbeforeload and onbeforechange events allow access when the origin is from Formify. Here's an example of handling authentication:
const Authentication = async function(method, guid, auth) {
// The user is trying to load a document
if (guid) {
// Accept all formify actions
if (auth.origin === 'formify') {
return true;
}
} else {
// Connection the server
return true;
}
// No access
return false;
}
/**
* Create the Jspreadsheet Server
*/
server({
config: {
cors: {
origin: "*"
},
},
port: 3000,
beforeConnect: async function(auth) {
// Return false to block the user to connect
return await Authentication('connect', null, auth);
},
beforeLoad: async function(guid, auth) {
// Return false to block the user to load a spreadsheet
return await Authentication('load', guid, auth);
},
beforeChange: async function(guid, changes, auth) {
// Before the user changes the spreadsheet
return await Authentication('change', guid, auth);
},
load: async function(guid, auth, cachedConfiguration) {
return await adapter.load(guid, auth, cachedConfiguration);
},
change: async function(guid, changes, auth, onerror) {
return await adapter.change(guid, changes, auth, onerror);
},
create: async function(guid, config, auth) {
return await adapter.create(guid, config, auth);
},
destroy: async function(guid, auth) {
return await adapter.destroy(guid, auth);
},
replace: async function(guid, config, auth) {
return await adapter.replace(guid, config, auth);
},
error: function(e) {
console.error('Error', e)
},
license: license
});
Security Considerations
To prevent abuse, ensure that you have measures to handle potential issues, such as multiple submissions that may lead to excessive data inserts in your spreadsheet.
